Project Brief
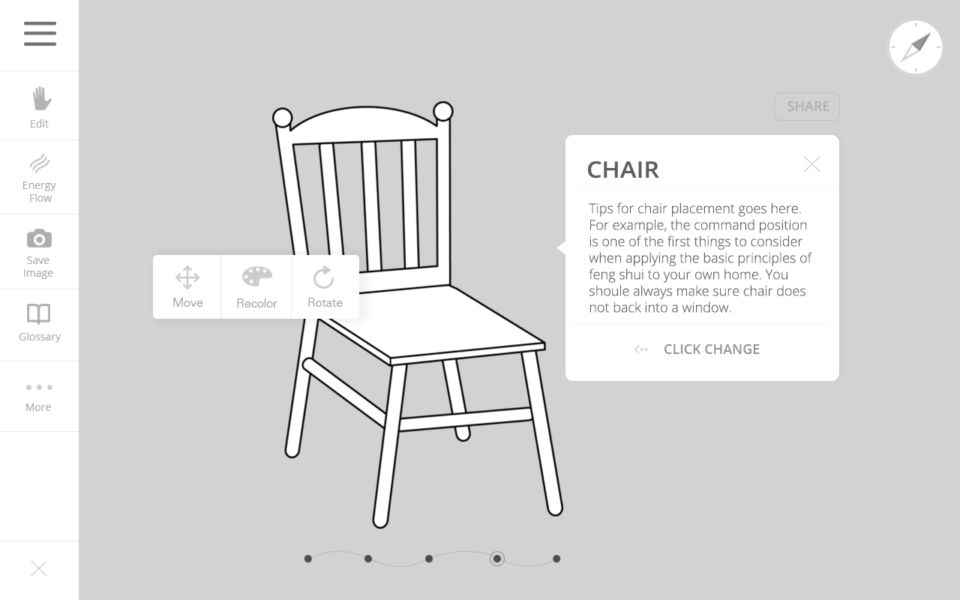
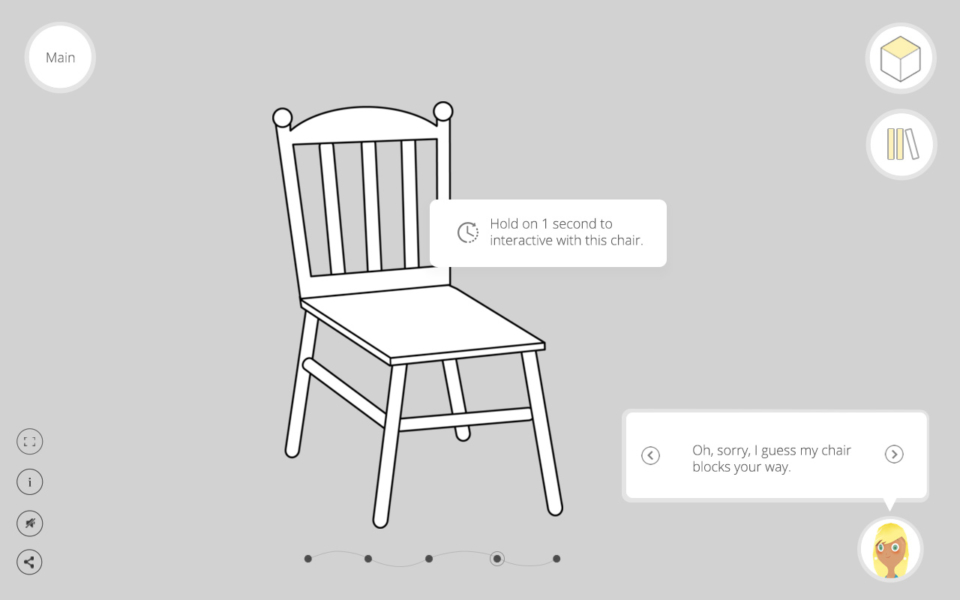
The Real-Time Experience is an interactive educational project that introduces daily feng shui tips to college students, office workers, and anyone else who wants to learn how feng shui can enhance their lives.
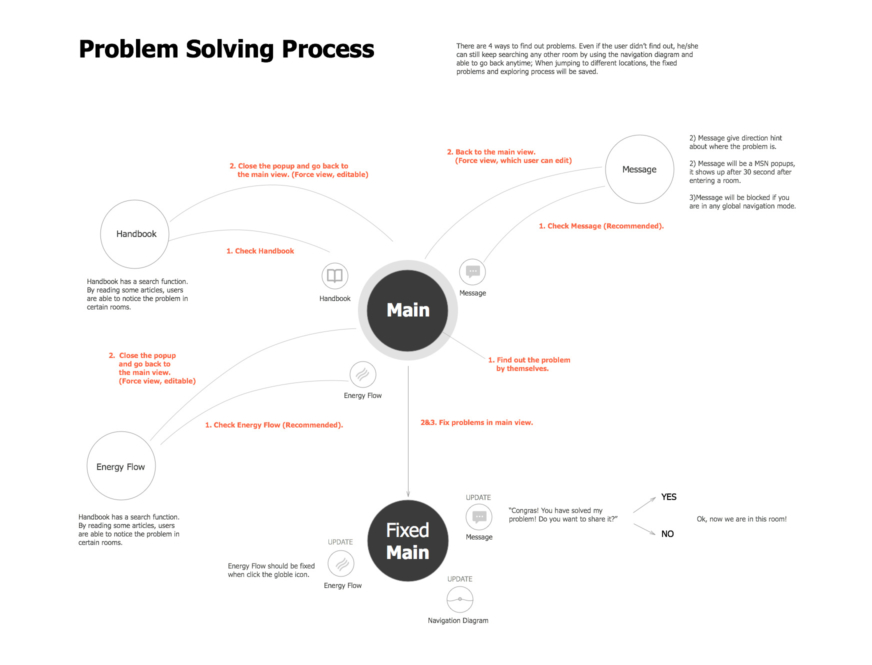
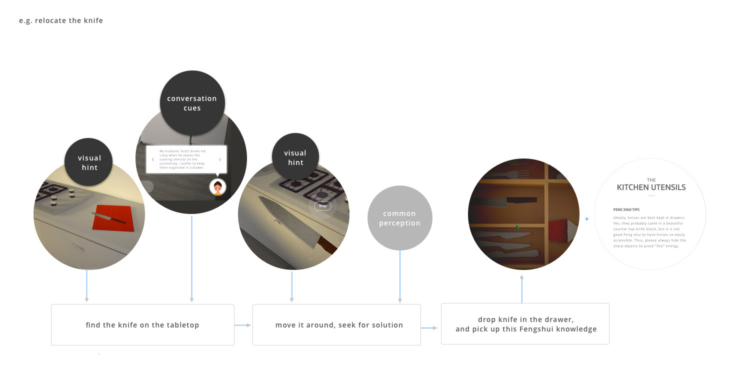
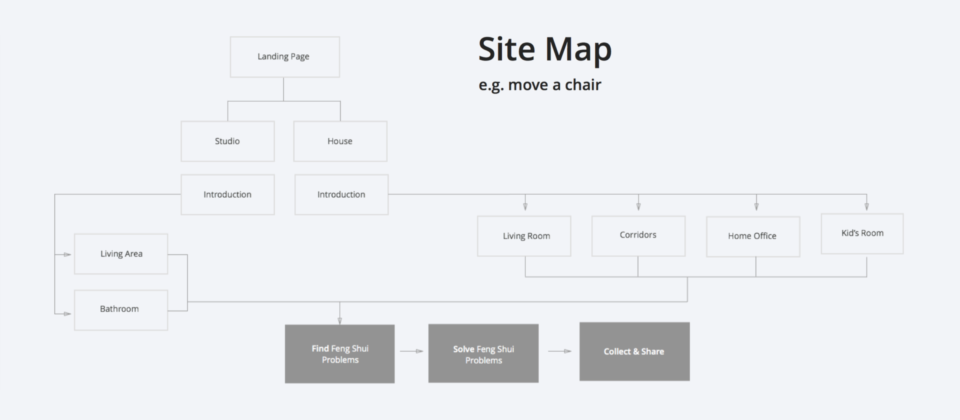
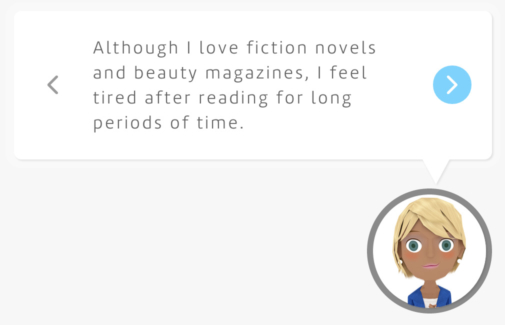
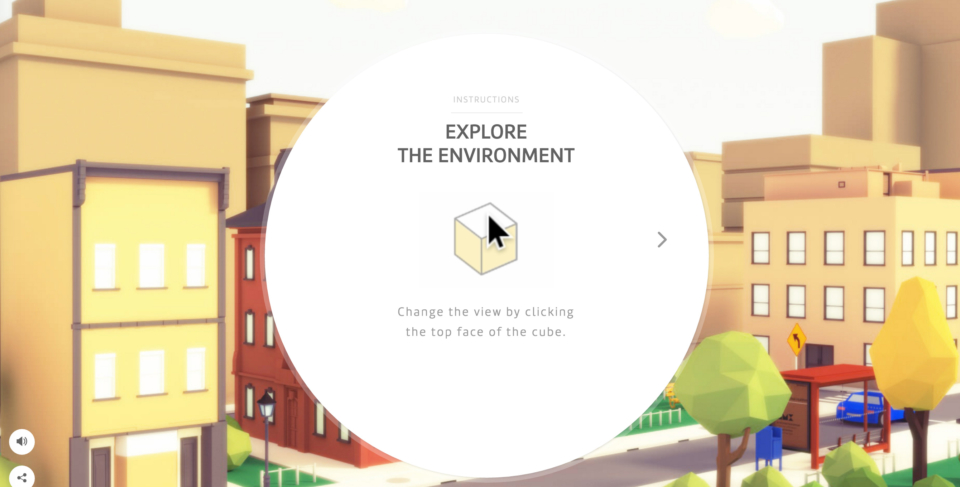
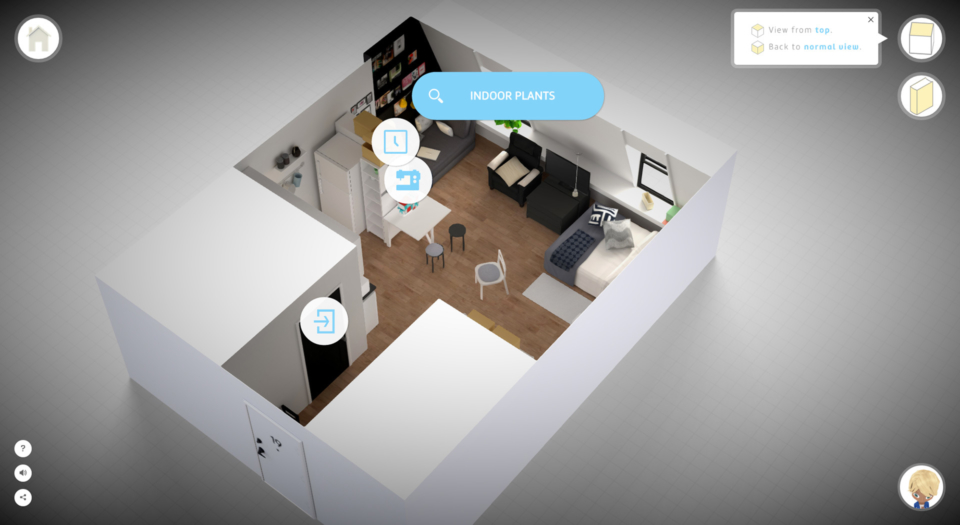
The user flow is a simple four-step process: Listen, observe, find, and solve. This is how feng shui masters help people discover their problems. It is an engaging practice, because users are actively involved in problem-solving. I hope that by introducing feng shui to a new western audience, they can improve their living environments.
This project has been listed as semi finalist for the Adobe Achievement Award 2015 (web and application categories) and published a book in early 2016. I also published a book which covers the the ux design and technologies has been used in this project. Here’s a link to purchase it.