Project Brief
I led the website UX design for LivePerson. My goal was to reshape the brand’s online presence through creating a sleek user interface and transferring the site focus to B2C, which would offer more engaging online experiences to customers.
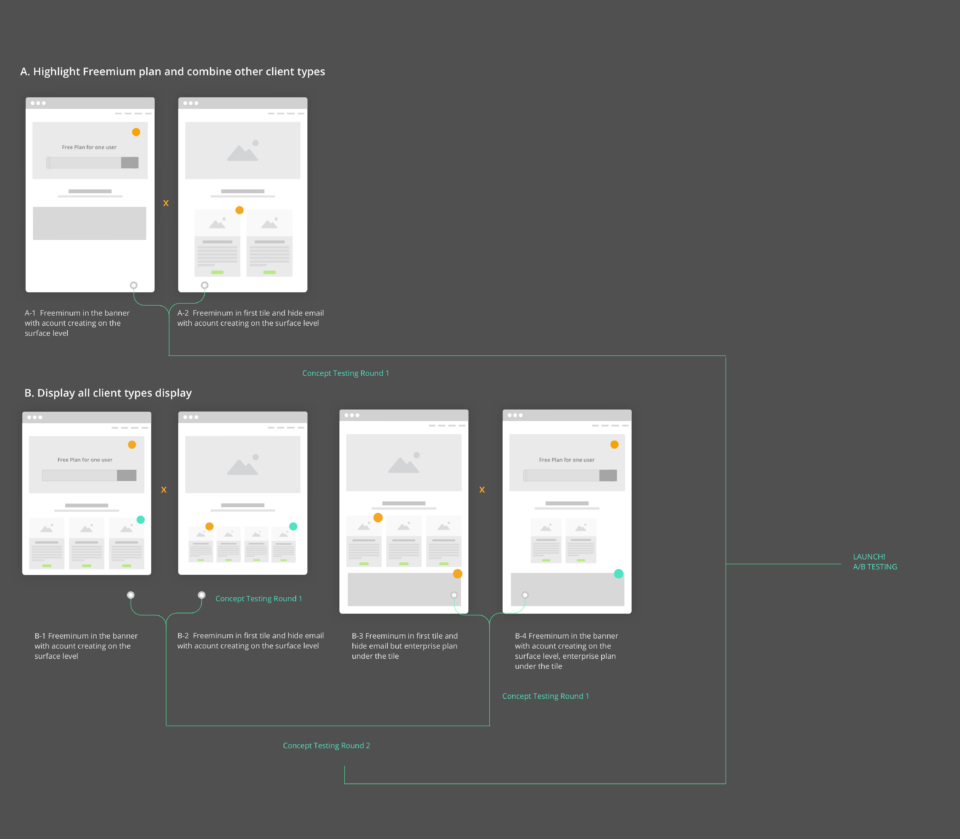
As an IA and UX person, I researched and developed a series of ideations before planning and restructuring the site, followed by some important considerations from both the design and development point of view.