Project Brief
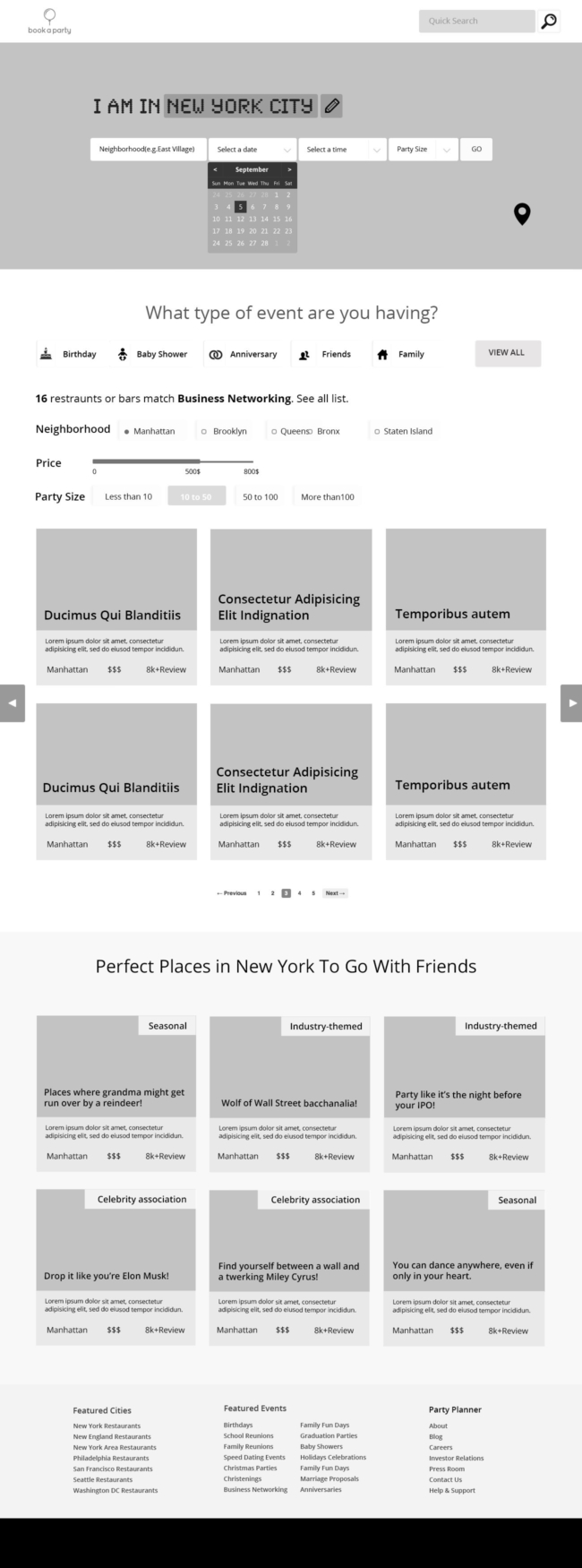
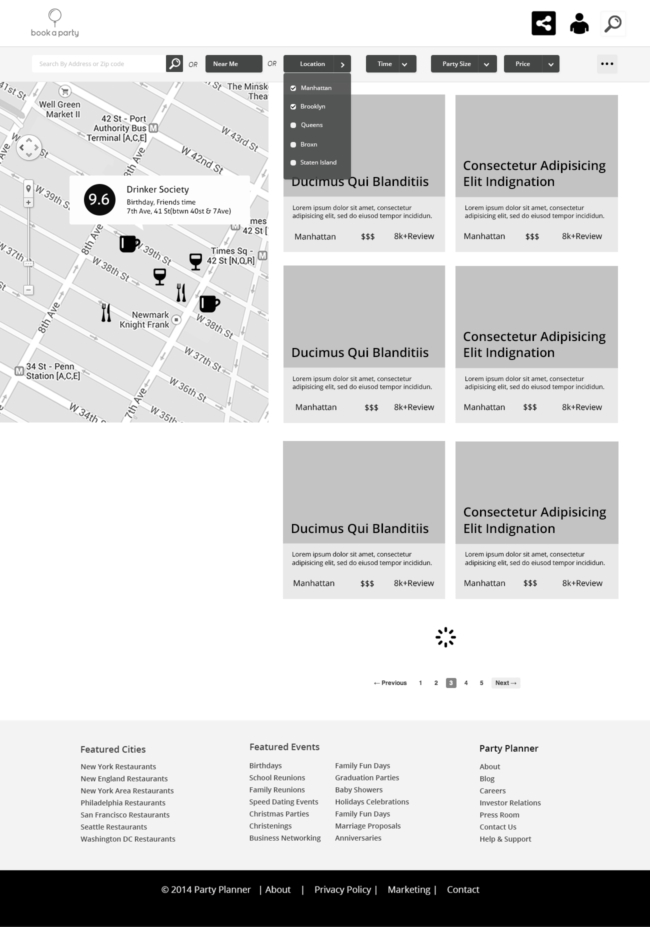
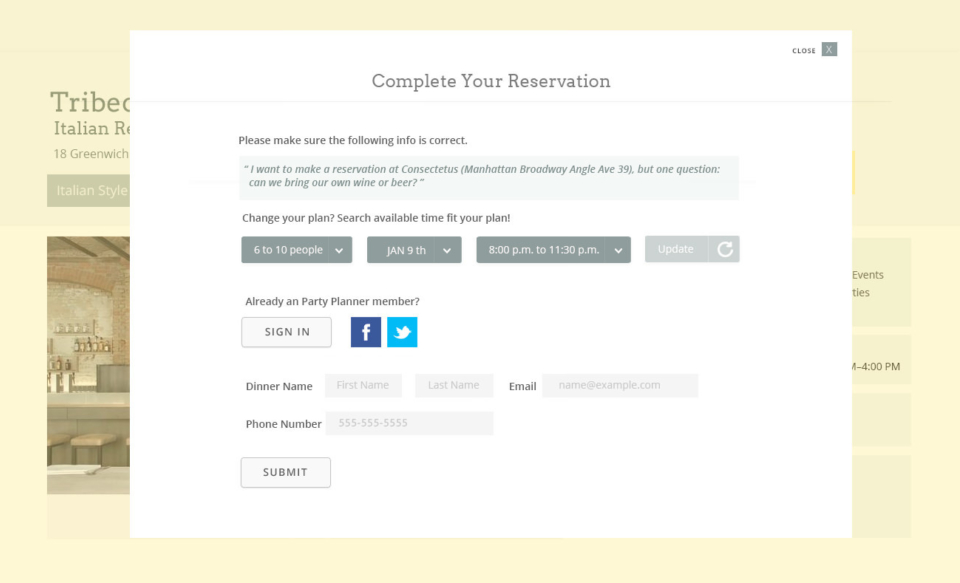
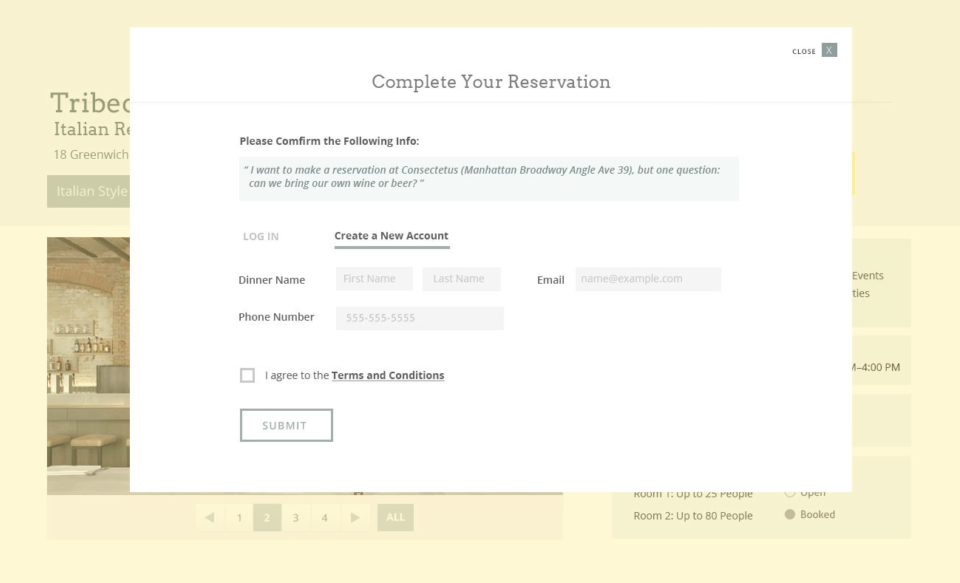
Party Planter is a responsive/adaptive web application that allows restaurants and bars to manage a profile to advertise unbooked spaces for events and parties. The web application will have role-based authentication and an API that can be used for native development down the road. This document will outline all pages and functionality of the site.