Project Brief
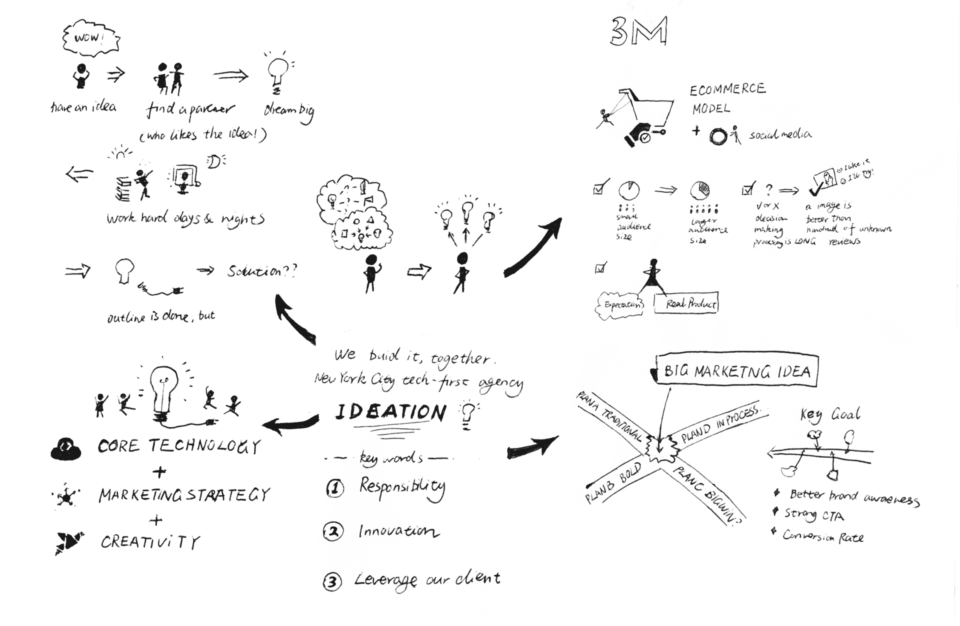
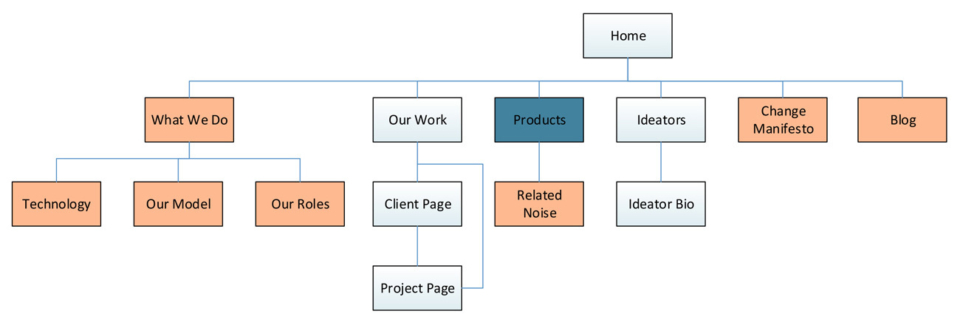
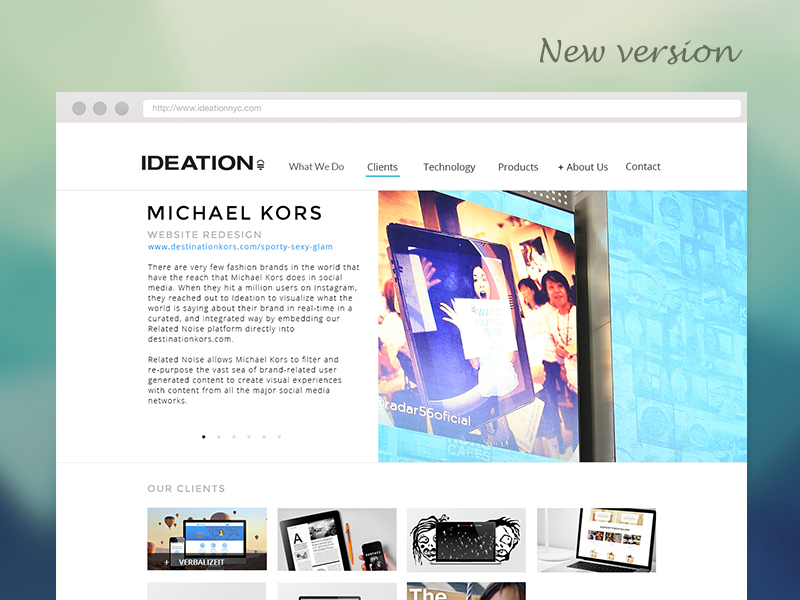
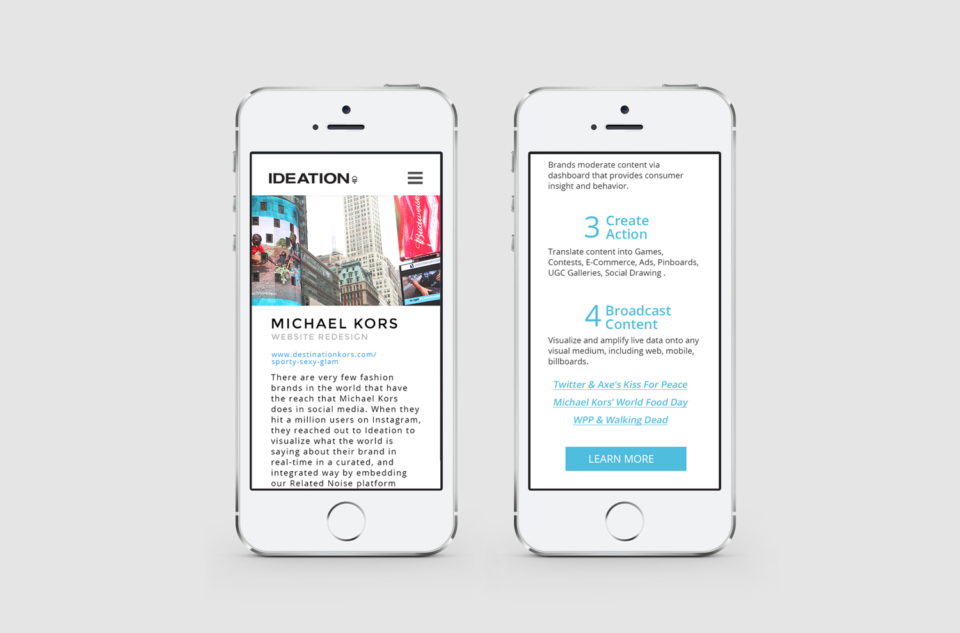
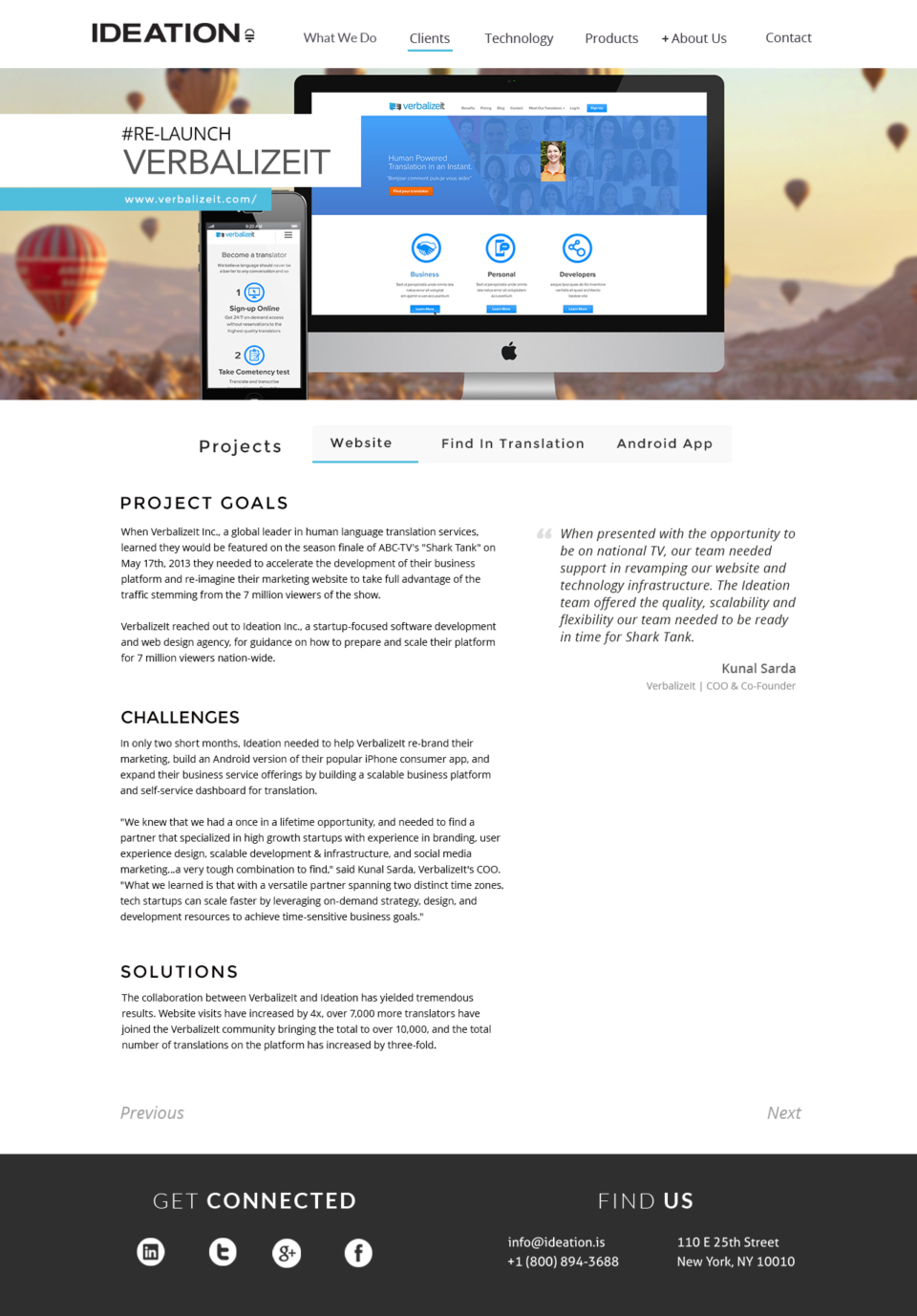
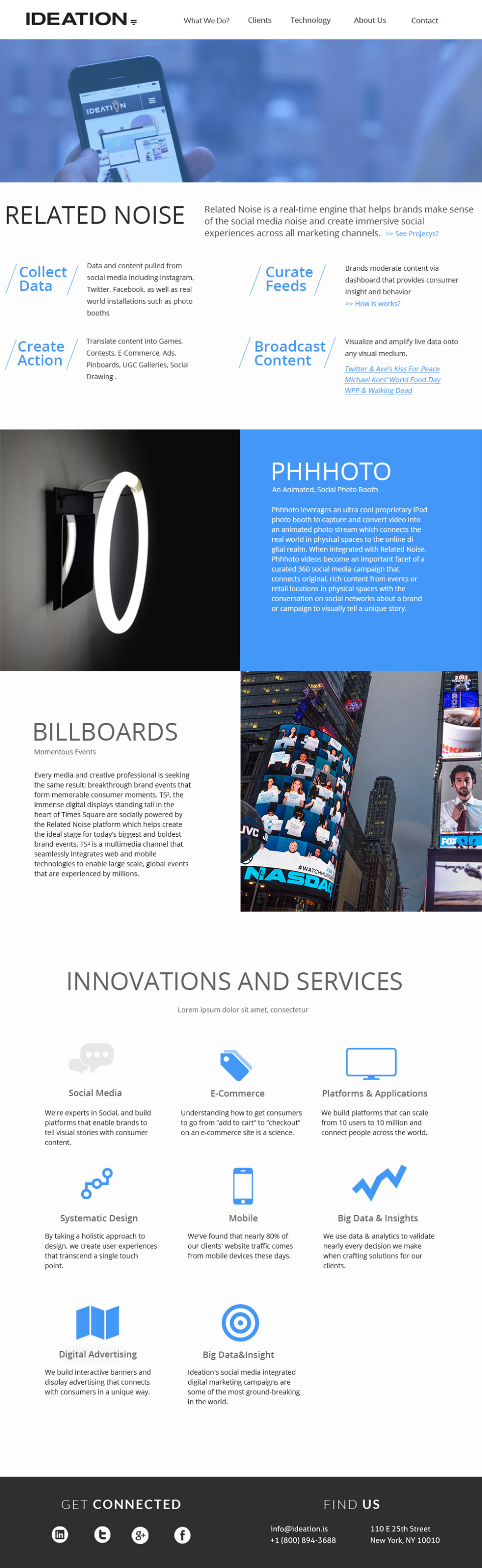
The website was designed to fit various screen dimensions. Every detail of design had been reviewed prior to development to ensure a solid foundation for any following logistics. I also created director's cut version after the site launched.