Project Brief
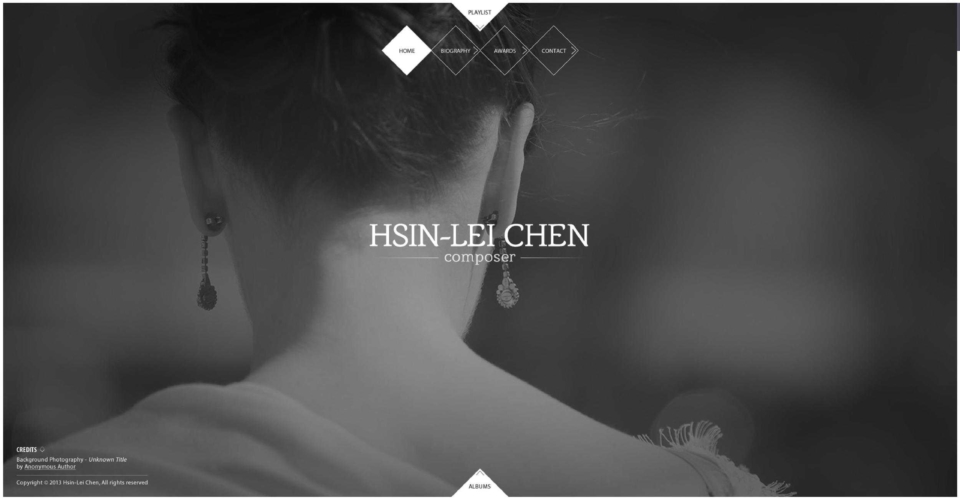
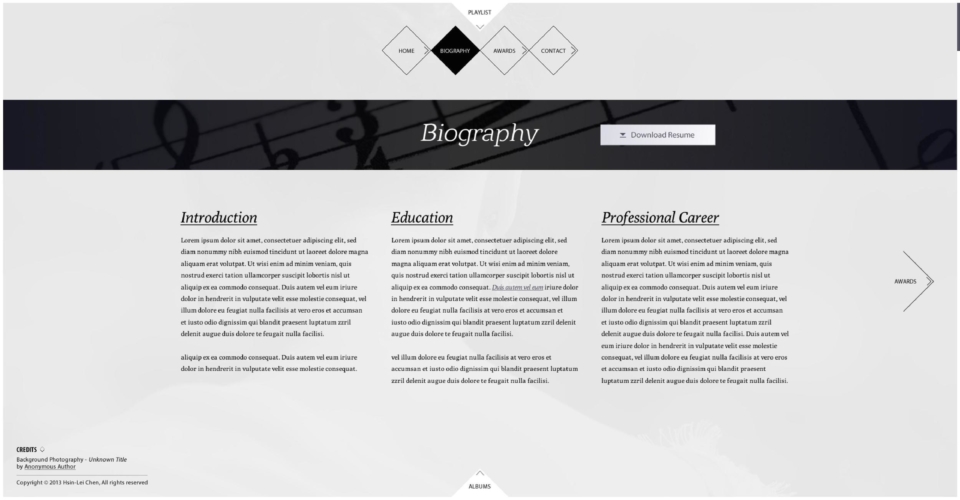
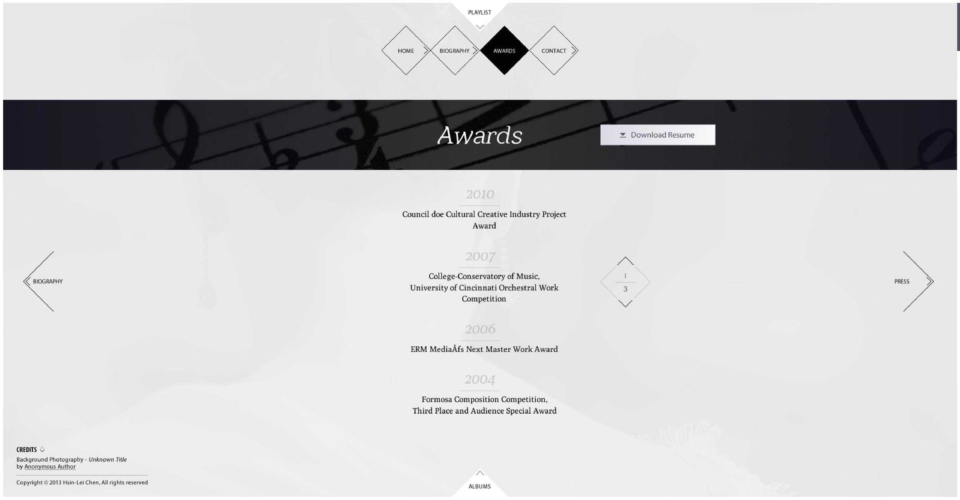
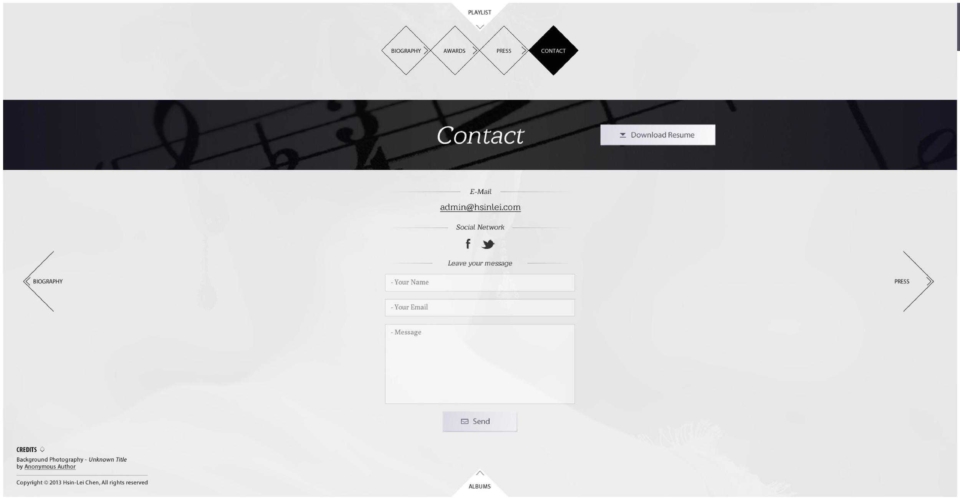
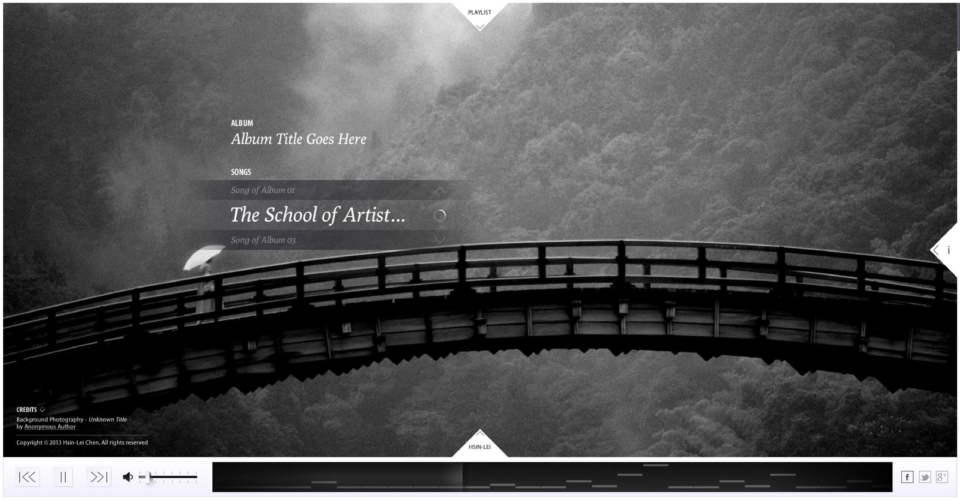
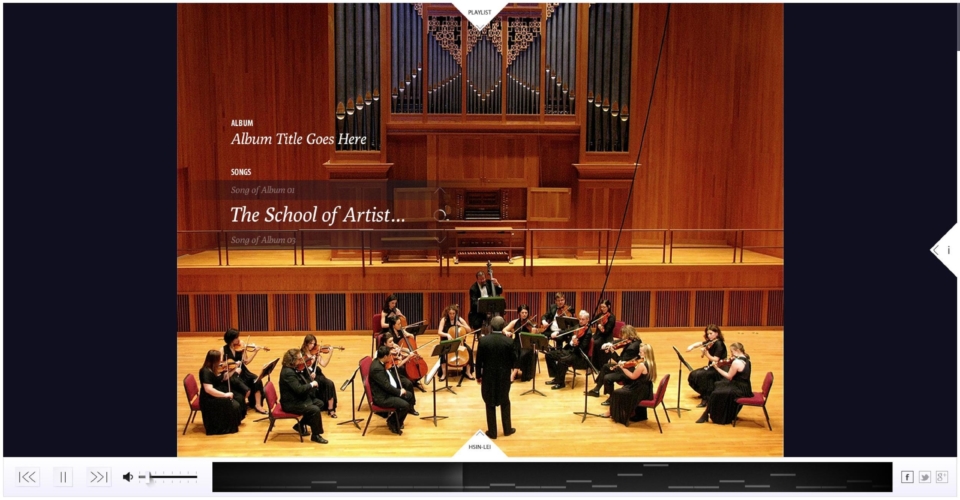
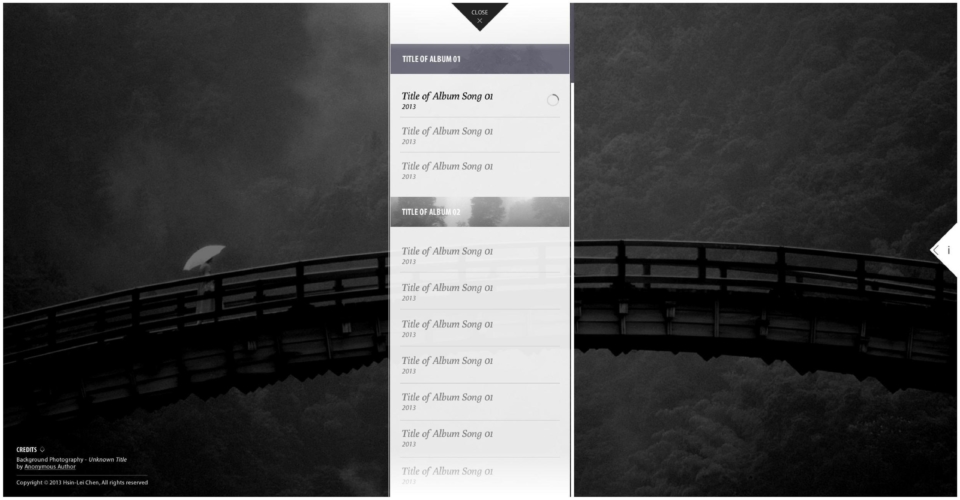
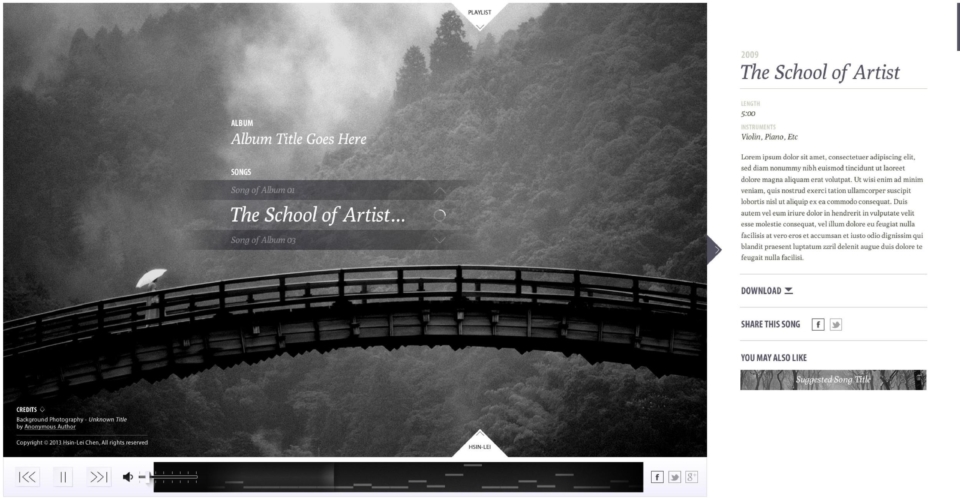
I had the chance to make a portfolio website for Hsin-Lei — a talented classical/experimental composer.
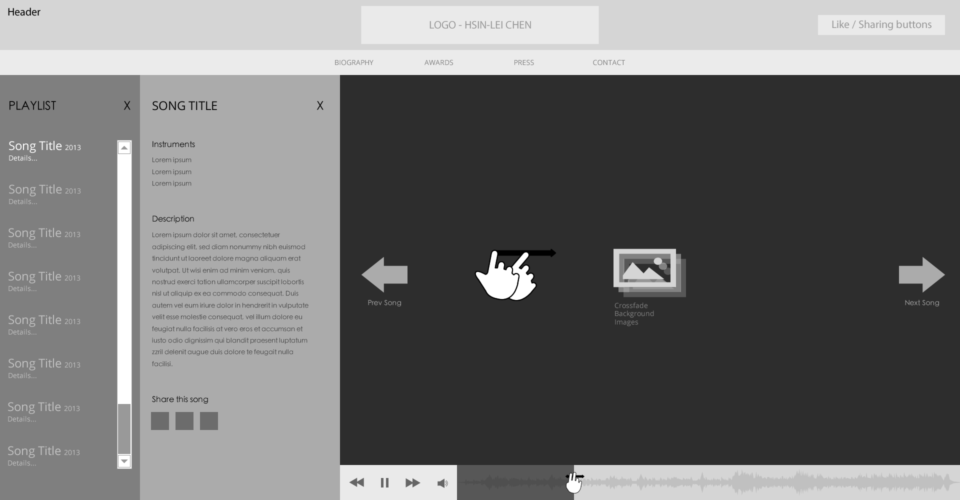
To fully understand Hsin-Lei's music before determining the art direction, we discussed her pieces, and I presented my design blueprints with her feedback. Her style is heavily influenced by the classical European masters. Growing up and rooted in Chinese culture, most of her songs also relate to traditional Chinese literature and philosophies, lending her work a unique Asian flavor. Those conversations inspired me to create a multimedia website, which represents the essential spirits of her work, incorporating a calm color palette and stylish photography.